How to design a slot game
New casino sites to play real money
Share your vision for the game with a working, playable, prototype. Simple to build, yet customers, whether external sales or internal marketing, engineering, game designers or artists will understand the game more effectively than ever before. January 2015
celebrating 13 years of slot designer
Tools for the design of advanced slot games
Increase productivity, reduce costs
Wouldn’t it be great to speed up development time and get new games to market more quickly, to make changes to games early on in the design process where the cost of changes is minimized, and reduce maths errors and rework? Slot designer provides all this and more.
Improve game performance
Everyone wants high performing games, but how do we achieve it within realistic commercial time frames? How do we measure and optimize the player experience? Slot designer provides numerous tools to enable game designers to improve performance while actually reducing development time.
Improve communication
Share your vision for the game with a working, playable, prototype. Simple to build, yet customers, whether external sales or internal marketing, engineering, game designers or artists will understand the game more effectively than ever before.
Integrate with existing processes
You need tools that fit the way you work, not the other way around. Slot designer works the way you need it, complementing excel or integrating with your own custom tools as required. With a wide range of functionality you can pick and choose what you need to improve your process.
January 2015
celebrating 13 years of slot designer
September 2014
G2E las vegas
September 2013
G2E las vegas
June 2013
new video on features page
May 2013
free ebook on slot mathematics
How to design a slot game
There’s something quite intriguing about pulling a

There’s something quite intriguing about pulling a lever and testing your luck on a slot machine. Those few seconds where you wait for the lines to show your results, you see the second image match the first one and cross your fingers hoping with all your heart that it’s identical, is nerve wrecking! Adding that to the fact that it’s so easy to pull a level over and over again and again makes the game truly addictive. More likely than not, you will stay glued to that same spot, doing the same thing until you’ve earned that jackpot! That’s why slot games are essential to any casino, even if it’s online. But the question is, how is a successful slot game designed?
Designing a slot game for an online casino:
When deciding to design a slot game, the first step is to do quite a lot of research to figure out what the market has to offer. Check out the popular online gaming hubs and test out the slot games. Put yourself in the player’s shoes and identify the key features of a slot game on the kerching official website that go into coming up with a successful game that is addictive and has a high stickiness. Playing the game frequently will help you understand the psychology behind it with every step, identifying the little details that bug you in order for you to change them in your design or highlighting key factors that make you want to feed more money to the slots, just so you can pull that lever once more.
Coming up with a theme
Market research is important to understand which themes attracts the most players and then checking out the competition available will help determine what the theme your slot game will have. For instance, if a historical theme resonates with players and draws them in, consider using a greek gods theme or an ancient egyptian theme to attract the right audience, but add something new and appealing to the market to improve the customer experience.
Choosing the right visuals

The design aspect is crucial. Sometimes simple things such as whether there is a drop shadow behind the image displayed, or the hue of the color scheme can be the reason of success or failure. Choosing the right visuals according to the research conducted will help drag the players to the slots.
Determining the variance
The key factor that will keep players glued to a screen in front of your game is the variance. This determines not only the winnings the players will receive, but also the probability of them to hit a jackpot. During the design process, whether the variance will be low-risk, medium-risk or high-risk must be decided.
·low risk variance machines are designed to attract the most players and keep them engaged for as long as possible. Think about it, the more you win, the more you’ll play. In this type, the winnings are low, but many combinations result in a jackpot keeping the player satisfied.
·medium risk variances offer bonus features and special opportunities to increase the value of the winnings, making it one of the reasons this type is quite popular online. Players can win more than low risk variance, but if luck isn’t on their side, their bankroll will suffer.
·with high risk variance slot games, the probability of winning isn’t quite as frequent, but when luck strikes, you could make a fortune. This is because wild, multiplier symbols and bonuses increase the amount of winnings ridiculously, making it worth the win. However, in order for a large jackpot to be possible, the amount of non-win spins will be the norm eating away at your finances. It all depends on the kind of player you want to attract and whether they have that kind of patience to keep on going or not.
Choosing the music
The sounds being played during that deadly wait should add to the suspense, but not to be too annoying that it puts players off. The dramatic effect of music can affect the psychology of players and keep them on their toes enough to push them into pulling the lever once more. That’s why research and design should be thoroughly studied when choosing the sound effects and music while playing.
It’s all about the user experience
While a slot machine might seem like a basic game, a lot of factors go into the design process and the key to its success. With many factors changing, designers should always be ready to make some adjustments to keep up with the technological advancements and guarantee the best user experience for the players. Now, do your part and wait for your luck to roll!
Inside design: how online slot machines are built


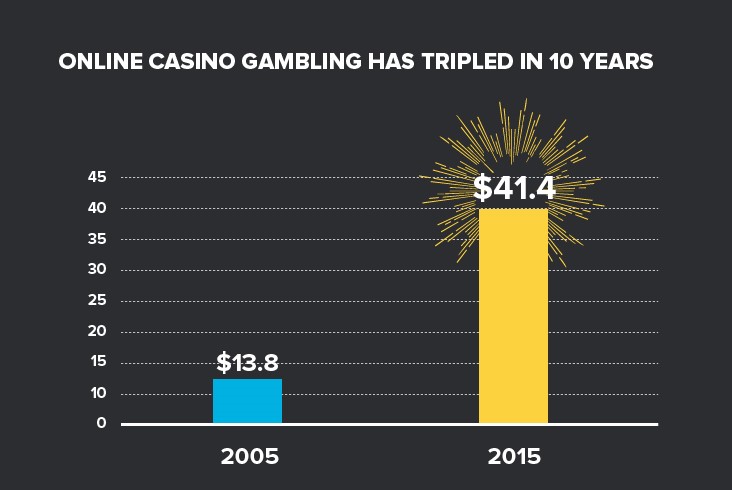
Online casino gambling has exploded in the last decade, with the volume of worldwide online gambling expected to be reported in the $41.4 billion range for 2015, according to statista. This is triple the $13.8 billion that was reported in 2005 - and this is mostly without united states participation, where online casino gambling is almost completely illegal.
In fact, morgan stanley research suggests that if 20 jurisdictions were opened in the united states, that $5.2 billion would be generated just in america by 2020.
Statista defines online gaming as including such activities as poker, casinos (where people can play traditional casino games online, like slot machines or blackjack,, sports betting, bingo and lotteries. Of these, casino games make up the largest market segment, with figures from 2012 finding that 23 percent of online gambling was casino-style gaming and 18 percent was poker games.

Delving deeper into the online casino numbers, it is clear that the most popular activity by far is playing slot machines. And while most online casino companies closely guard their numbers, it is believed that slots make a much higher percentage of the bottom line for online casinos than they do at their brick-and-mortar counterparts, which usually report slot revenues as around 30 percent of their overall take.
The birth of an affordable computer in the early 1980s resulted in the introduction of computers to slot machines at brick-and-mortar casinos. Despite the immediate popularity of games like video poker, many players stayed away, feeling that if they couldn’t see the reels spinning, they couldn’t trust the machines. It didn’t take long for those players to see that they were like every other machine with payouts.

Over time, computers in the machines allowed paper bills to be accepted and could offer a range of options on a single machine. Electronic bonus features were introduced and players found they had enough variety with one machine that the average time of a player staying at the same machine skyrocketed.
Bringing the casino to the home
Computerized casino games first found their way into homes around the same time, allowing players to wager pretend money in often rudimentary interfaces. Without the excitement of real money, most computer or console (like atari, nintendo, etc.) players chose different genres, be it sports or adventure and casino games were a tiny fraction of the gaming industry.
But once the internet began penetrating the computer market in the late ’90s and early into the 21st century, it became clear that, with the ability to introduce real money into the mix, the online casino market was about to take off and cater to a completely different person than the one that plays grand theft auto or FIFA15.
Generally, video games are aimed at the more casual players who are looking for some harmless fun, while real money gambling games - whether slot machines or table games - are of course aimed at those looking to replicate the excitement and potential monetary prizes of their favorite land-based casino at the comfort of their home or mobile device. Unlike video games, these users don't expect to pay for the software itself or abuse it for days over days, but rather they seek some immediate individualistic gratification in terms of cool features and prizes.
Creating an online slot machine
For the end user, or those unfamiliar with the world of casinos or computer programming, it may seem like the online slot machine is a basic tool. But when it comes to internet casinos, they are the games that demand the most development, as well as the ones that change most frequently.

A premium online slot machine takes approximately one year from the idea on a piece of paper to deployment on various platforms. About a dozen people are involved in the process, including a game designer, mathematician, server developer, between one and three front-end developers, a game tester, a project manager, a creative team of one or two people and a configurator. Depending on the specifics of the game, specialty graphic designers may also be brought in to be part of the team.
While each game is different, development teams are able to often use a pre-existing slot mechanism or framework which will help streamline the process of research and development. It is a way to avoid having to reinvent the wheel each time a new game is produced. Whether a player is enjoying a simple bars and 7s machine or one with a hollywood branded tie-in, they likely take for granted that every detail has been meticulously planned out to the last pixel.
A long process to completion
The first step in designing a game is to get a large group together to talk about a concept and determine if it has legs. This involves creative teams, marketing people, product management and development.

While the initial concept involves brainstorming, once a direction is chosen, marketing statistics, demographics and data are used to create several specific directions that may be taken. After additional meetings and votes, the concept becomes a concrete idea and is handed over to the creative team and the product team. The first thing these groups do is to take a look at what similarly-themed slot machines exist in the marketplace. The challenge then becomes figuring out how to present something different that will attract players.
For instance, if one company were designing a machine featuring landmarks of the world, the teams would first see which, if any, competing games existed. If they found a couple slot games that utilized mostly ancient and medieval landmarks such as the egyptian pyramids or the colosseum in rome, they may decide to go with more traditional structures, such as the eiffel tower and the empire state building.
Once that theme is determined, the team figures out the mood of the game. Is it whimsical, perhaps benefitting from cartoon caricatures, or is it supposed to be more reality-based with real photographs being the best choice? How will bonus games be created in a way that reflects the theme and mood?

Creativity and market research determine everything from the large details - like color schemes, fonts and audio - to the tiniest specifications; which, in the example above, might involve determining if shadows should be cast by the famous buildings, or if the bonus game should take three or five seconds to launch. Every last detail is figured out by the team long before the outside world even knows it’s being developed.
In the end, it simply comes down to trying to create the best possible experience for the player.
Sometimes, designers have corporate tie-ins, usually involving a current pop culture element like a specific movie or a musician, that need to be part of the mix. This can be a considerable professional challenge. Making a branded game requires the game team to study and research the brand itself in depth, to understand the characters, main scenes and highlights, and then to translate everything into a realistic game plan that can be executed in reasonable time and budget and of course to approve everything with the brand owner – often a hollywood studio, with very stringent rules on protecting its intellectual property and copyrights.

But despite the additional layer of dealing with the owners of a brand, sometimes it’s harder to create a new online slot machine from scratch. A non-branded game brings other challenges – how to differentiate it from the hordes of other slot games created by dozens of other vendors each year? The challenge is to make the game compelling and engaging from the player perspective and yet not too complicated in terms of project execution.
The players decide if it’s a success

Online slot machines are continually being developed, with designers hoping each new offering will capture players’ imaginations and prompt repeat visits. However, once the slot machine is deployed to players, the designers must keep up with changes to technology, which may mean making occasionally tweaks to the games - especially if new platforms, browsers and operating systems enter the marketplace. Machines may also need to be changed as more jurisdictions allow online casinos.
An online slot machine’s success is measured by several metrics, including the money it generates, its popularity and, perhaps most importantly, its “stickiness” with players (meaning how long they play the machine at any one sitting and how often they return to that particular machine). All of the data in the world, however, cannot guarantee a machine with be a big hit or a bust.
Unfortunately, there’s no simple answer to this question. Designers can create very successful simple machines and very successful complex machines. Since there is no single player, there is no single answer. Nevertheless, a good game will often combine good returns to players with a rich feature set (often including a progressive jackpot) and outstanding creative – including sounds.
The variance system

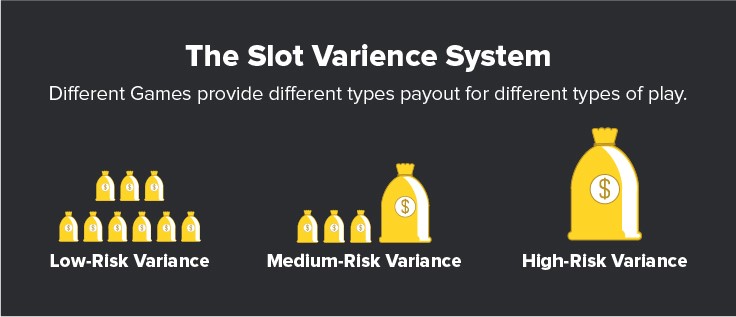
During the design process, the team must decide the variance of the machine: low-risk, medium-risk, or high-risk.
Low-risk variance machines are designed to appeal to a wide swath of players looking to play for as long as possible. Jackpots are generally lower in value than many machines, but there are more winning combinations that will keep the player engaged with the machine.
Medium-risk variance machines are the most plentiful kind found online, with both high and low jackpots. These game typically attract players by offering bonus features and special game-in-game opportunities to win additional money. Players can win more with these machines than low-risk ones, but they can also see their bankroll dwindle faster if luck isn’t on their side.
High-risk variance slot machines are the ones that offer the best jackpots, often progressives and wild multiplier symbols which can dramatically increase winnings, but the tradeoff is that small jackpots are much more rare, causing a higher number of non-winning spins.
Each risk variance levels caters to a specific kind of player, meaning that developers must keep in mind who they are trying to attract when they are designing new online slot machines.
As with the video poker slots that first hit brick-and-mortar casinos in the 1980s, players were first leery of the dependability and veracity of the odds that came with online slot machines, but the most reputable online casino sites will list the names of external auditors they use who specialize in testing random number generating systems. In countries that may demand additional proof, stringent testing labs also can confirm the fair and unbiased nature of online casino companies.
These random number generators, which are used in both online and brick-and-mortar casinos, feature proprietary algorithms that randomly chooses numbers, and those numbers are connected to the symbols the slots player sees. There is hefty security around these random number generators which manufacturers and sites will not talk about since they are at the heart of keeping games fair.
People who enjoy the online slot machine experience may find one of many “slot machine builders” on the internet, but it's important to note that these don’t have a fraction of the dependability and comprehensive measures utilized by legitimate designers. Traditional table games are still difficult to create, even if they lack the design variables of online slot machines, as table games such as blackjack, roulette and craps are often played by the more conservative players, who seek to replicate the exact land-based casino experience down to the same table, chips, rules and strategies.
In slot games, the game designer can express his originality and innovation and thus create something differentiated and unique. So this is often more enjoyable and engaging from a professional standpoint. Nevertheless, designing any game is a considerable professional challenge and even mimicking a standard table game brings its own particular issues.
Did you realize so many variables went into slot machine design? Do you have any other questions about how these games are created? Leave us a comment below sharing your thoughts:
Slot game development
Individual game development for online casinos gives you the opportunity to receive a unique product tailored to your wishes. Such slots allow you to stand out from the competitors, engage the players and increase their loyalty to your online casino.
We develop original slot games considering your ideas and preferences and basing on the experience of our specialists.
Watch video FREE CONSULTATION
What does slotegrator offer?
2D and 3D animation
A quality animation is essential for attracting players to the slot, which will increase its popularity in the market. For that purpose, we use advanced graphics technology during the process of slot machines creation.
Unique design
You receive a slot with the exclusive structure and design. During the development, we take into account demands of the target audience in order to attract and retain a larger number of gamblers.
Background music and audio effects
We select the most suitable themed sound effects considering the general concept of the game, storylines, and characters.
Mathematical model
Our developers create slots that bring high profit for you and interesting mechanics for your players.
Flash and HTML5 technologies
These technologies allow you to run games on different devices, platforms and browsers, as well as improve the level of multimedia management.

TOP 3 advantages by slotegrator

Exclusivity
The development of customized slots provides you with the unique, licensed product to be enjoyed by players only on your platform.

Brand visibility
A unique game is an excellent method of promoting your casino and increasing brand awareness.

Perfect quality
Custom slot from slotegrator is a software created on the basis of innovations in gambling and the best solutions of our experts.
Get consultation request
Fill in the application form and our managers will contact you soon as possible
The cost of casino games development
Slotegrator’s managers are always ready to provide you with a commercial offer at a price that would comply with your expectations.
How to make a fun slot machine?
We currently have a simple slot machine in our online virtual world game.
You set the amount you want to bet (in virtual money) and pull the lever, and depending on the 3 figures (there's only one line) you get a reward, a free round, lose some more money, or most of the time, get nothing at all. You can instantly pull the lever again. The previous bet will be maintained.
At the moment this slot machine isn't really fun to play. The chances of winning something are pretty low (though when you win, you can win a lot). When you pull the lever, the result is determined (though not shown) immediately, so there's also no way influence the outcome of the wheels.
How can it be made more fun?
5 answers 5
I think it's important to draw a distinction between "fun" and "addiction". Slot machines are not fun, and never have been; they are skinner boxes which apply feedback according to a simple reward schedule when the user pulls a lever, in an attempt to condition the user into repeated behaviour. As such, they can be fabulously addictive. Adjusting prizes and reward schedules will never make a slot machine fun; they will only make it more (or less) addictive.
If your goal is really to make the game fun (and not just make it more addictive), then you're going to need to add some play dynamics, so that the player can make meaningful choices which affect the outcome (as happened with video poker), or can affect the outcome via application of physical skill (as happened with pinball).
Or in other words, in order to make a slot machine actually be fun, you need to make it no longer be just a slot machine; it needs to be something that will stimulate the mind.
On the other hand, if addiction is actually what you were aiming for, then the answers from attackinghobo and tetrad are pretty much spot on.
How to make amazing slot machine game in less than 3 months
Mickey blayvasfollow
Founder & CEO
(full version of this article and other mbaas related posts - http://blog.Blazesoft.Ca)
There are dozens social slot games out there. Most of them have fantastic UI. Great symbols, animations and sound effects.
But when you review store ratings and read the comments, you notice that most of the slot machines have severe %RTP (return to player) and hit frequency issues and unplanned volatility ratio.
The reason is that most of the games you play out there can't make scientific calculations of slot machine RTP, hit frequency and other important parameters.
To build your own "slotomania" like game, to provide great experience and to be able to control your game economy, the following components should be configured properly and if needed you should be able to make quick adjustments.
Pay line - the line on the slot window.
Number of pay lines - slot machines may have several pay lines. Can be 3 lines, 5 lines or even 100 or more on video slots games.
Pay table - area in the slot machine that shows the payouts for each winning scenario.
The pay table will also tell you if there are other types of payouts.
Bonus symbol - combination of bonus symbols (as defined in pay table) triggers a "mini-game" in a slot machine game that allows the player to win additional goods.
Scatter symbol - combination of X scatter symbols initiates "free spins". Spins that generate additional profit to the player without paying for those spins.
Wild symbol - acts as a joker symbol to make up a winning combination on the pay line. Can be also used for other purposes, based on the "game play" of specific machine.
Reels - rotating barrels (or any other graphical elements) on which the symbols appear.
In modern slot machines, you can find different number of reels - two, three, four, five.
Reels can have different number of rows. Usually it's from one to 5. Most popular is three.
The most common are three and five. Statistically, more reels, it's harder to get jackpot.
Besides the visible symbols, you should be able to configure total amount of symbols for each reel.
For example, in reel 1 you can have 30 symbols in total, while only 3 are visible. And in reel 2 and 3, you will have 50 symbols
Based on the terms described above, you should be able to calculate your -
RTP - return to player (RTP) is the term casinos / social casino games use to describe the percentage of what slot machine will pay back to players over time. For example, if you make a hundred $1 bets on a machine on which the RTP is 90%, statistically, you might expect to get back about $90 in wins.
Hit frequency - how often a machine will stop on a winning combination. For example, if a machine has a hit frequency of 10%, it means that statistically, the machine will stop on a winning combination about 10% of the time. It’s worth noting that many slots allow players to bet on multiple lines on each spin. The result is that, on a single spin, a player could get one or more winning combinations, along with numerous losing combinations. To the player, it may feel as though he is winning more often, but as always, over time the losing combinations will far outnumber the winning ones.
Volatility - the ratio of size versus frequency of major wins in a slot game.
So, what's your options as a social slots game developer -
1. Client side slots logic development - you can plan and code all mentioned above in your app as client-side development.
1. Client side development requires to "re-publish" the app every time you make changes. On some stores it's a matter of several days until your change is public
2. Client side development is dangerous - you are always in risk that your dev guys will harm existing functionality during change process
3. Not having these values as server side parameters - makes that process super inefficient. Sometimes, you need to make frequent changes (same day or week) and it's just impossible.
4. Security / security / security - having all your logic as "client-side", makes your app vulnerable to hackers, "copycats". For example - any app that resides on android store, can be easily downloaded as APK.
I can't really think of any, besides some tactical advantage of making something quicker (and very inefficient) and having "fun" of managing crazy excel files with formulas and machine details.
2. Server side slots logic development - having your slot related logic securely managed on server side
I can't really think about con's in this scenario. Client (mobile / web / facebook or any other platform) do not control the outcome of the spin. It comes as a value for each spin based on all the parameters mentioned above (paytable , RTP, . )
Security aspects are fully covered because the app is useless without having connection with company's backend. And there are various methods to make sure that only "legit" app will make the connection - SSL tunnel, SSL pinning, handshake mechanisms and more..
What blazesoft has to offer -
Blazesoft developed A-Z slot backend. You can easily manage all parameters mentioned above from your admin screen and with 1 click calculation expected %RTP.
And it takes one more click to publish your changes to your players.
Blazesoft develops API that allows new or existing gaming companies to create new machines via provided SDK and to receive the output values to your slot machine based on predefined configuration.
All the day to day management is done via advanced CRM system.
Contact blazesoft for more details: info@blazesoft.Ca
*** all trademarks, names, images and logos appearing on the site are the property of their respective owners. Do not copy & use without written approval from blazesoft legal department.
How to make a slot game with felgo - tutorial for a slot game

This tutorial guides you step-by-step on the way to create the slot game flask of rum.
A slot game?
When you enter the world of casinos and take a look at the available games, one of the most popular type are the slot games. Even in online casinos, that you can access through the internet or by mobile apps, these games definitely belong to the top. Just have a look at well-known slot game producers like slotomania, slotpark or greentube to see them in action!

A typical design of a slot machine. The book of ra is a classic
slot game example, but all different kinds of games are available.
Though the amount of slot games out there is incredible, most of them share the same basic game mechanics:
- The main game window is composed of multiple columns that contain symbols. Due to the historical background of mechanical slot machines, these columns are also called reels.
- The player chooses the amount he wants to bet and starts the slot machine.
- Each time, the slot machine is started, the players credit is reduced by the bet amount.
- If the same symbols line up in a row when the machine stops, the player wins credits based on the amount he bet before.
- How much credits the player actually wins depends on the type of the slot machine game, the available symbols and how the win factors for each symbol are configured.
That already sounds fun, right? But most of the games have some specials that make them even more interesting: for example, the book of ra is not only the game title but also a symbol on the reels with a special power. It can take the place of any other symbol in the game to form a line of matching symbols. Such wildcard symbols already boost the chances to win, but that's not all. If the player manages to get three or more books into one line, he receives ten free games with some twists that further increase the chances to win. So like the real explorers of egypt dungeons, the players who find the book of ra are extremely lucky and can expect big win amounts.

Most slot machines have special symbols that boost your chances to win.
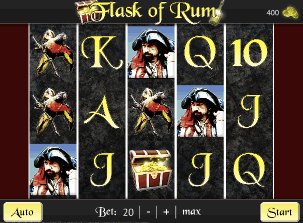
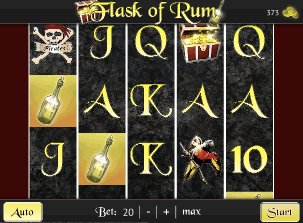
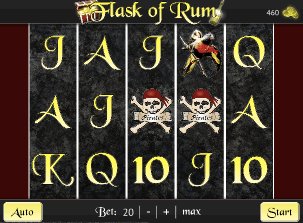
Wildcard symbols, symbols that give free spins or even symbols that start mini-games are a major fun factor and occur in most of the modern slot games. In this tutorial, we will make a pirate themed slot game similar to such games! And I am sure you know what a pirates greatest treasure is . Correct, a flask of rum! This is what the final version is going to look like, yarrrrr!

You are going to make this awesome slot machine.
Scope of the tutorial
After you complete this tutorial, you should be well-prepared to create your own slot machine game with felgo in record time. This tutorial covers:
- Using the slotmachine component to create a custom slot machine.
- Filling the slot machine reels with randomly ordered symbols with the special slotmachinemodel.
- Detecting matching symbols on 9 different winning lines.
- Using the flask of rum as a special symbol that may take the place of every other symbol.
- Defining a singleton object to hold configuration data for a game. (e.G. Available symbols, win factors, . )
- Communicating events using signals.
However, if you just started with felgo and don't know how to work with qt creator or QML, please consider taking a look at the following tutorial:
Also, in order to keep this game simple and leave some room for improvement, we did not add the feature of winning ten free games when three or more flasks of rum form a line. It's up to you to transform the slot machine of this sample game into a full-fledged slot machine that perfectly fits your needs.
In case you prefer to directly look at the source code of the flask of rum demo game - you can find it along with the other demos in the felgo SDK. See here where to find the demo in your SDK directory.
For an overview of the game features, see flask of rum - slot game.
Resources
The only additional resources that you need for this tutorial are some images. They should be placed within the assets directory of the qt creator project you are going to create. You can download the images here.
Setting up the project
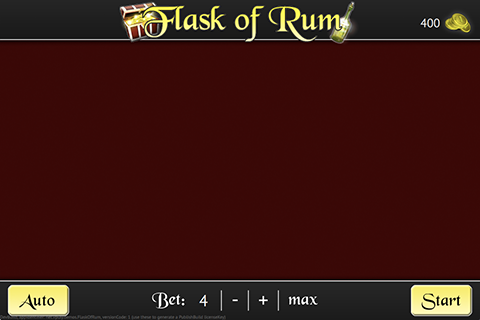
The first step is to create a new empty project in qt creator. We want the game to be in landscape orientation, so make sure to select this mode during the project setup. When you're done, just add the downloaded images to the assets folder of your project. They should also appear in the other files\assets directory of the project tree in qt creator. Please take care not to add an additional subdirectory that might be created when you unpack the resources archive.

This is how your project tree should look like.
If you are all set, we can finally start to add some code!
Basic game layout
First, we want to create the basic game layout that fills the space around the actual slot machine in the middle of the screen. It includes:
- A simple version of the games main scene. All the elements we see in the game will placed here.
- The flask of rum logo and the total credits available for playing. A bar at the top of the game window will hold these elements.
- The buttons to start the slot machine or change the bet amount. These buttons are placed in a bar at the bottom of the game window.

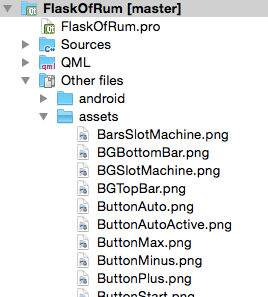
The basic game layout consists of a bar at the top, one at the bottom and a beautiful dark red background.
A simple scene
Let us start with a simple game scene, that only defines a few properties and a colored rectangle for our red background. Just replace the current main.Qml file in your qml folder with the following implementation.
With these few lines, we set up our game window to be 960 x 640 px. This is the default window size when you play the game on your computer. On mobile devices, the game window size is different for each device.
We then add a scene to the game window and configure it as the active scene by stating activescene: scene . The value scene in this expression refers to the id that we set for our scene element. The scene in this example has a logical size of 480 x 320 px. All the elements within the scene are scaled up along with the scene to match the game window size. This makes it very easy to add elements, that have a fixed position and size, without worrying about them being smaller on displays with higher resolutions.
Note: there are different scaling modes available in felgo. The default mode fits the scene to the game window, which may leave empty areas at the side of the screen. To learn more about scaling modes, visit the tutorial how to create mobile games for different screen sizes and resolutions.
The two properties betamount and creditamount are global properties for handling the current bet amount and total credit amount of the game. We already set the initial values 4 and 400 , so each spin of the slot machine reduces the initial credit amount of 400 by 4 credits. The last element of the scene is the rectangle, that sets our background color. We configure the rectangle to fill up the whole game window and not only the scene. This ensures that the background covers the whole screen on every device.
Creating the top bar
The top bar is a very distinct element of the scene, that contains additional items like the game logo and the credit amount. It is a good idea to create a separate QML item for such elements to keep your code clean and well structured. Create a new file topbar.Qml in your qml folder and fill it with this code:
The topbar has a height of 50 px, which matches the height of the background image. But we do not set a fixed width for the top bar at this point. Instead, we configure the background image to fill the whole topbar, so it is possible to set any width for the topbar at a later point and the background image always covers all of it. We will use this behavior to match width of the bar with width of the game screen.
The other elements of the top bar have fixed sizes, but are not placed at a fixed point of the bar. Instead, we anchor the items relatively to the topbar or to one another. This ensures the same relative positions on any device width. For example, the logo is always vertically and horizontally centered.
The icon for the credits is a pile of gold coins that we place 4 px from the left and 8 px from the top of the bar. We then anchor the credit amount text directly to the left of the gold coins and center it vertically. By using scene.Creditamount as the text value, we display the corresponding property of our scene. Furthermore, any changes that occur in the creditamount property are automatically applied to the text as well. This is possible due to the concept of property binding and erases any worries about keeping the text and the actual credit amount in sync.

And that kids, is how you create the top bar. ;-)
Buttons, signals and the bottom bar
The bottom bar is very similar to the top bar in terms of the basic principles for aligning and sizing the elements. But in contrast to the top bar, a few additional features are needed:
- The bottom bar mainly consists of buttons in form of clickable images. For all of these buttons, we define signals for when they are clicked. Any other component can then add handler functions for these signals and execute code whenever a click event occurs.
- To be able to listen to click events in the images, we are going to add a mousearea to all of the buttons.
- The start- and the auto-button are special buttons because they have two states: they can either be active or inactive. For each of these states, we show a different image that shows the button in a normal or a pressed condition. We then provide two additional properties for the bottom bar, that let the user of the bar decide when the states should be changed.
Now let's add the bottombar.Qml file to our qml folder and fill it with code.
We again only set a fixed height and add a background image that fills the whole bar. The start- and auto-buttons are quite similar to each other. They define an image that is aligned at the right or the left side of the bar and include some additional features. With the line source: bottombar.Startactive ? "../assets/buttonstartactive.Png" : "../assets/buttonstart.Png" , the start-button shows a different image based on the startactive property. Also, when the mousearea detects a click, we trigger the matching signal. For the auto-button, we use the corresponding properties and signals in the same way.
The buttons to control the bet amount are horizontally centered within the bottom bar and aligned next to each other. For this purpose, we use the row component, that places all of its child elements in a horizontal row. We can then set the position of the row component within the bar without worrying about the horizontal alignment of the buttons themselves. For the buttons, we only define an image that is vertically centered and contains a mousearea that triggers the correct signal.
That looks like a lot of code, but it's mainly for displaying all the elements correctly and for listening to the events and triggering the signals.
Adding the bars to the scene
I am sure that at this point, you are eager to see both the top and the bottom bar in action. Just add both of them to the main scene and we can see how it looks like.
The two bars are quickly added with just a few lines. Because we prepared the bars to work with any width we want, we can set the width to the actual width of the game window. They then use the whole screen width on every device. For the bottom bar, we also already link the signals to the handler functions, that we added in our scene. Most of the functions can already be implemented:
- Increasebetamount() - increases the bet amount to the next bigger step, that the player can afford with his current credit amount. The possible steps are 4, 5, 8, 10, 15 and 20 credits.
- Decreasebetamount() - decreases the bet amount to the next smaller step, that the player can afford with his current credit amount.
- Maxbetamount() - sets the maximum bet amount the player can afford.
- Autoplayslotmachine() - activates or deactivates the auto-button. When you activate the button, the game automatically starts the slot machine. If the button isn't active, the player can start every spin manually. When the player activates the auto-button, we also directly start the slot machine. It is not necessary to additionally press the start-button in this case.
- Startslotmachine() - for the moment, we do nothing here. After we add our slot machine to the game, we will start it with this function.
All of the functions that change the bet amount immediately return when the slot machine is currently running. That's because we want to prevent any changes in the bet amount during a slot machine run. We use the startactive property of the bottom bar for this check. When we start the slot machine, we will activate the start-button and thus also disable bet changes.
That's all for now! You can hit run, play around with the buttons and look at the awesome bars, that always fit the screen!
We need a slot machine
We can finally come to the fun part: the actual slot machine! Felgo offers a special slotmachine component, that really helps us to get the main tasks done. We don't have to take care of positioning the symbols on multiple reels, spinning the reels or stopping them one after another. This is what we will do:
- Set the data model for the items we want to show. In our case, we set the different symbols for our reels.
- Define the appearance of these items based on our data configuration.
- Configure the slot machine to use up the whole available window height and scale all elements accordingly.
I suggest we start with the definition of the symbols. Our game uses these ten symbols:

From the left: flask of rum, the poker card symbols 10, J, Q, K and A, the parrot, skull, treasure and the captain.
For each of these symbols, we want to define its frequency on the reels. The queen symbol should appear five times on each reel. The captain only exists once. That's why the player wins big when a line of captains appear on the slot machine. We want our slot machine to have five reels, and if three or more symbols form a line at the end of a spin, the player receives credits based on the amount he bet. This table shows you the return factors for each symbol if they form a line of 3, 4 or 5 symbols.
| Symbols | 3x | 4x | 5x |
|---|---|---|---|
| 10, J, Q | 1:1 | 1:5 | 1:20 |
| K, A | 1:1 | 1:8 | 1:30 |
| parrot, skull | 1:6 | 1:20 | 1:150 |
| rum | 1:1 | 1:20 | 1:200 |
| treasure | 1:8 | 1:80 | 1:400 |
| captain | 1:20 | 1:200 | 1:1000 |
These values are just a configuration setting that you could also choose differently. It would be wise to have a configuration file to store these settings, so it is possible to easily change the symbols and win factors at a later point. We don't want to adapt any code just when some symbol settings change. There are several ways to achieve this. For example, we could add a global configuration property or include a javascript file that holds the configuration data. We decided to implement a configuration object as a singleton to show you yet another way how you can add global settings.
Are you a singleton?
In programming languages, singletons are a very common way to implement objects, that should be unique within the application. There can and will be only one instance of a singleton class. They are used for many different tasks. In our case, we define a configuration object as a singleton. We only want one global configuration setting in the application. Also, we do not need to add the singleton to our scene or anywhere else. We can conveniently access the configuration object, with all its properties, signals and functions, directly in other files.

A singleton is forever alone.
It takes two steps to implement a singleton in QML:
- Create a new QML object and mark it as a singleton.
- Add a "qmldir" file that declares a type for the singleton object. This makes the singleton directly available as a type in other files.
We are going to use the slotmachinemodel element to initialize the slotmachine component with symbol data. This slotmachinemodel can also store additional custom configuration data you might need for each symbol. So how about we take advantage of that and use it to set up our configuration object? Let's create a new folder config in your qml directory and add the file symbolconfig.Qml .
This class is just like any other QML class that you define, except for the line pragma singleton , which marks it as a singleton object. The base class for our object is the slotmachinemodel, which is why we can also use our configuration object to initialize the slotmachine component. The important property for this initialization is the symbols property. It is required that this property holds a javascript object that defines all our symbols as properties, which themselves contain the frequency setting for that symbol and some custom data.
The custom data for each symbol is the place where we can add our additional configuration data like the win factors for each symbol. We decided to not only add the win factors as custom data, but also the source of the image that should be displayed for the symbol. This way, you can easily remove or add symbols later with the desired and symbol image and win factors. In addition, we can add some functions to our class that help us to access our configuration data.
- The getwinfactor() function returns the win factor configuration for a certain symbol and a specific line length.
- The getsymboldata() function may be used to access the custom data for a certain symbol.
That was already the first step to create a singleton. What's left is to declare a QML type for our singleton object. For this we add a new file qmldir to our qml/config directory. Make sure that this file doesn't have any file type extension like *.Qml or *.Txt.
This declares that the type symbolconfig with version 1.0 is implemented in the file symbolconfig.Qml . With this, we configured all the data we need to set up our slotmachine.
Model, delegate and the slot machine
We want to create a custom slot machine based on the configuration we just added. As mentioned before, the slotmachine component helps us to easily set up a slot machine. The main part to get a slotmachine to work is to specify its model and delegate properties.
- The model is responsible for providing the data for filling the reels of the slot machine with items. We already used the slotmachinemodel to configure our symbols. If we then feed the slot machine with this configuration, the reels will be filled with these symbols in a random order, based on their frequency setting.
- The delegate defines the appearance of each symbol on the reel. We want to show an image for each symbol, that uses the image source we set in the configuration object.
As we use the slotmachinemodel to set the data for our slot machine, we can move on to defining the appearance of our symbols. Create a new folder slotmachine in your qml directory and add the following symbol.Qml definition.
The symbol item is quite simple: it contains an image and allows to set the image source using a property alias. We fill the whole item with the image and add a margin at the top and the bottom.
Note: we do not set a fixed width for the item at this point. This is because we want to set the total size of the slot machine with the symbols based on the available screen size. To be able to do that, we don't specify a width and height for the items initially. The slotmachine component then automatically sets the item size, if we configure some properties for the default width and height of the items.
As we now have our model and delegate ready, we can create the slot machine in a new file qml/slotmachine/flaskofrummachine.Qml .
The line import "../config" allows us to use our configuration object in this file. But we do not need to import our symbol QML item, because it is located in the same folder with our flaskofrummachine component. We then base our custom slot machine on the slotmachine component and set it up to display three rows and five reels. For the model, we can simply pass our singleton configuration object. The slot machine then creates the symbol items, that are defined by the delegate property, with the data of our model. Within the delegate, you can use some special properties to access the data of the slotmachinemodel you created:
- Modeldata.Type - contains the symbol name, e.G. "rum", "parrot", "captain", .
- Modeldata.Frequency - holds the frequency value of the symbol.
- Modeldata.Data - contains the custom user data of the symbol. We can use this to access the image source configuration of our symbols.
After the model and delegate definitions, we also add two images. One that fills the slot machine with a background, another shows white lines as a border between the reels. This image is placed above the background and the created symbols by setting the z property.
Putting everything together
By adding this slot machine to our scene, we can check if everything looks good:
After we state import "slotmachine" , we can add the component. We anchor it in the center of the scene and specify the default width and height for the items and reels. As we didn't set a specific height for our symbols, the default values are used for all of them. When you hit play, this already look quite good. But at a closer look, the fixed height allows blank areas above or below the slot machine.

The slot machine is displayed correctly, but the fixed height might lead to blank areas.
Let's correct that! And while we're at it, we can also bring everything to life by adding a handler to the spinended signal and implementing the startslotmachine() function.
We start with aligning the whole slot machine below the top bar. But the topbar image also includes a shadow at the bottom. So we move the slot machine 10px upwards to let the topbar and the slotmachine overlap a bit. Because the top bar is placed on top of the slot machine, it casts its shadow upon it. The same applies to the bottom bar. Only that in this case, the height of the slot machine is set accordingly to let it overlap with the bottom bar.
After setting a dynamic height for the slot machine based on the available space, we also calculate the width and height of the symbols accordingly. And as the last step we also scale the spin velocity along with the item height. If we didn't set a dynamic movement velocity, a slot machine with smaller symbols would appear faster.
For the startslotmachine() function, we only execute a new spin if the player has enough credits and the slot machine is not currently running. We also set bottombar.Startactive = true to switch the image for the button and prevent changes to the bet amount. We then reduce the player credits and start a new spin. To stop the slot machine, we pass a random interval between 500 and 1000 ms to the spin() function. The slot machine automatically stops after that time has passed and the spinended signal is fired.
After every spin, we deactivate the start button again and restart the slot machine if we're on autoplay.
If you run the game at this point, you can already watch the symbols line up and your credits decline for every spin. I know what you are thinking now: "what? I got three captains in a row and didn't win anything?!", but relax, we'll take care of that now!
This time, I will win!
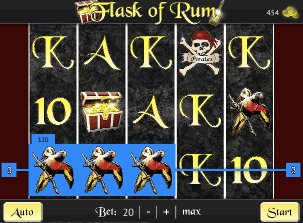
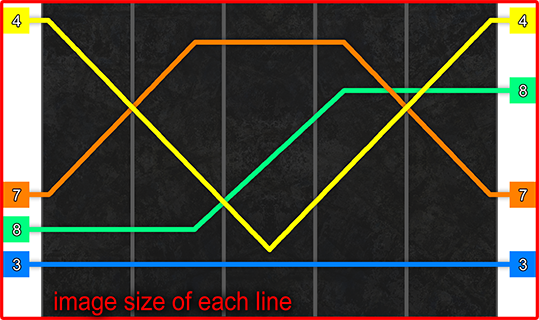
Before we go into the details of how to check if the player has won, you should know about the concept of multiple winning lines. In modern slot machine games, there is not only one line on which the player can win. Having multiple lines, that span from the left side of the slot machine to the right side, increases the chances that some symbols form a line of three or more. That is why, also in this game, we have a total amount of 9 lines on which the player can win.

Our game uses 9 winning lines. Each of them draws a path from
the left side of the slot machine to the right.
Our goal is implement a winning line on a general level and then easily add the different lines just by specifying some variables like the path of this line, that can be described as a list of positions on the slot machine. Each specific line instance should have all the data and features to check if the player has won on that line.
Displaying a winning line
The implementation of the winning lines is the most complex part of this tutorial so be sure to get yourself some coffee and activate your brain cells! ;-)
Well, to be honest, it is not that hard to define the positions of the slot machine, that are part of the line, or to check if there are matching symbols on that positions. The part that is a bit tricky, is how to show the user that he won on a line, how much he has won, and which symbols on that line are responsible for the win.
It is possible to change the symbols in the slot machine to display them as winners, but all the changes of a symbol within the slot machine may also affects the slot machine itself. This is especially problematic if you change the width or height of an item within the slot machine, as all the animations and the positioning of the symbols are based on the assumption that all the items are the same size. In addition, we want to draw the winning line above the whole slot machine component, but display the symbols that won as a part of the line.

Each winning line is displayed above the slot machine and contains the winning symbols and the win amount.
That is why we won't make any changes to the slot machine itself. We are going to show the line above the slot machine and dynamically draw the symbols that make up the line whenever a win occurs. And to top all of that, the line itself and the symbols we draw, should perfectly fit above the slot machine, that has a different size on every device.
Your brain hurts already? Don't be afraid, we are going to add all of this step-by-step until everything works the way we want it to. There are two main problems to solve:
- How can we display the lines perfectly above the slot machine?
- How do we dynamically add winning symbols to the line?
The first question couldn't be answered easier: we already created the images for each line in a way that perfectly fits the slot machine. This is something we took care of during the design of the game. If the image of a line has the same height as the slot machine, the line is perfectly aligned and fits the rows and columns of the slot machine.

Each line image covers the whole slot machine height.
As for the second question, we will take several steps to realize the dynamic creation of the winning symbols:
- We validate if the player has won by checking all the slot positions of the line.
- During this check, we memorize the positions and symbols on the line, that are responsible for a win.
- After that, we dynamically create line symbols based on what we memorized and place them on top of the line.
Let us skip the validation step for now and focus on step three. To create the basic QML structure to correctly display a line, we add a new file winningline.Qml to our qml/slotmachine folder.
The item for a winning line is configured to automatically fill the size of its parent item. Because of this setup, we can add all the different lines to one container item, that matches the height of the slot machine. Every winning-line item then also perfectly fits above slot machine.
We then declare some properties, that allow us to configure each line or memorize data for internal usage. The internal properties all start with two underscores to avoid misunderstandings.
- The property alias image allows to access the line image for each line.
- The property color specifies the line color, which is then used to correctly color the dynamically created line symbols. The symbols of a red line should have a red background and border, the symbols on a green line should have a green one, and so on .
- The positions array stores the slot positions of the line as javascript objects that hold the reel and row index.
- If the player wins on the line, the total credits he won are stored in the winamount property.
- The properties __winningpositions and __winningtypes hold the positions and types of the symbols that won on the line. You can assume that these properties are filled with correct positions and types for now. When we add the validation step, we will also correctly set these properties.
- The __linesymbols array will hold the line symbol objects we create dynamically.
We then only add two elements to our line. The line image, that we configure for each line, and a special area that we use as the container item for the line symbols we create. The reason for this item is the requirement of a container that matches the size of the slot machine. The line item itself only matches the slot machines height, but not its width. We want to position the text for the win amount and the line symbols correctly above the slot machine, which is why we need this container. The win amount is already part of the container from the beginning. The symbols are then added whenever the drawlinesymbols() function is called.

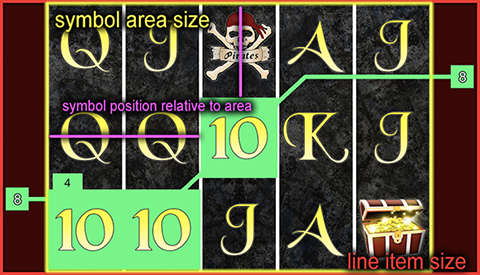
We place the line symbols relative to the symbol area, which matches the slot machine size.
The drawlinesymbols() function takes care of the following tasks:
- First, we remove the previous line symbols with the removelinesymbols() function.
- We then correctly set the size of the symbol container based on the slot machine reference, that we get as a function parameter.
- After that, we create all line symbols based on the __winningpositions property, the __winningtypes property and the actual size of the slot machine items.
- As the last step, we correctly set the y-position of the win text based on the position of the first symbol.
The dynamic creation of objects is possible with the qt.Createcomponent command. We use this command to load the linesymbol.Qml component, which we are going to create at the next step of this tutorial. We then create each object by passing the property configuration and the target container to the createobject method of the component we loaded. Of course, all the properties that we set for the line-symbols are also going to be part of linesymbol QML component. Let us create the component by adding a new file linesymbol.Qml to the slotmachine folder.
Luckily, nothing really complex happens within this component. We define a rectangle, to set the a background, and add an image to show the symbol image. The image also contains a rectangle to realize a colored border. The color property defines the color for both the background and the border rectangle. To display the correct image, we add a type property and then use our symbol configuration to get the image source for the desired symbol type. That's all the magic. With this, you already finished the code to display a winning line.
Checking for matching symbols
Next up is the part we left out before: validating a line to check if there is a group of matching symbols. Typical slot games implement this check in the following way:
- Each line of symbols starts at the first reel of the slot machine.
- Every symbol on the following reels, that has the same type, counts to the line.
- A wildcard symbol can take the place of any other symbol as a part of a line.
- A symbol that is no wildcard and has a different type interrupts the line.
After you check the current symbols in that way, you can decide how to handle the result. To keep it simple, we are only going to give a reward in form of credits to the player when the line contains at least three symbols. The win factor, that determines the credit amount that is won, is already part of our symbol configuration.
Let's add the validate() function to the winningline.Qml component:
Besides the function itself, we also added an import to load our symbol configuration with all the win factors. After checking the line symbols, the function returns false if it finds less than three matching symbols. Otherwise, it calculates and sets the winamount property, triggers the drawlinesymbols() function and then returns true . During the check for matching symbols, we also store the winning positions and types of the line in the __winningpositions and __winningtypes properties. These properties define the symbols and positions for the drawlinesymbols() function. The function parameter machine will hold a reference to the slot machine component. We use this reference to access the currently visible symbols of the slot machine. Also, we pass it to the drawlinesymbols() function, where it is used to correctly set the size of the container item, that holds the dynamically created symbols.
Adding all the lines
Now you can relax! In the previous step, you prepared a generic component, that can calculate and then visualize any winning line. And all the effort, that you put into creating this component, will now pay off. What we are going to do next, is to create a new validator component, that will contain all of the winning lines we want in our game. And after that, we can trigger the validation of all the lines with a single command. Sounds good? Then let us create a new file winvalidator.Qml within the slotmachine folder. Then add the following code that sets up the very first winning line of our game.
If you look at these few lines, you can definitely be proud. Our validator component now contains a fully usable winning line. We just set the source of the line image, the background color for the symbols we draw on the line, and the slot positions that make up the line. And by a simple call to the validate() function, the line can check the slot positions, calculate the win amount and draw the symbols that make up the win. Note that we hide the lines with visible: false initially. We are going to show them after we determined that they have won. You can now add the other eight winning lines in the same manner.
These nine lines describe the images, colors and positions for the nine lines, that we decided on during the design of the game. The color and image of the line are irrelevant for the calculations. You can easily swap the image or change the color at a later point. Also, you could easily create a slot machine that uses other dimensions than 5 reels and 3 rows. Just configure the positions property the right way and everything will be fine.

We just added all nine lines of the game.
Now let's add the code that allows us to validate all the lines and display the winners.
The functions take care of these tasks:
- The validate() function validates all the lines, and if the player won, we memorize the line and increment the total win amount with the win amount of the line. We then increase the actual player credit by the total win amount and return true if the player won on at least one line.
- The reset() function prepares the validator for a new slot machine spin. For our validator, it is enough to simply hide all the lines and stop the timer that shows the lines.
- The showwinninglines() function shows the first winning line and starts the timer, that will show the other lines after some time passed.
- The showline function() displays a line that won based on the index parameter. Also, we memorize the index of the currently visible line.
- The hidealllines() function simply sets the visible property of all lines to false .
To sum it all up, we just added a timer and two properties that allow us to alternate the display of all the lines that won. For this purpose, we memorize the lines that won when we validate the lines. We can use the showwinninglines() function to start displaying the lines after the validation step. And when we start a new game, the reset() function allows us to hide everything again. All that is left now, is to add the validator to our scene and call these functions at the right places.
We add the code for the validator component below the slot machine component of the scene, so the lines are shown above the slot machine. We also set the size of the validator component to fit the slot machine. The height of the validator should match the slot machine height. We then calculate the width based on width/height-ratio of our line images. All the lines of the validator use up the whole validator size, and thus also fit the slot machine. Every time we start the slot machine, we reset the validator to hide all the lines. When a spin has ended, we call the validate() function to check if the player has won. And if he wins, we show the winning lines.
Hit play and see if you can get some big wins! But don't worry, you won't lose any real money in this demo game! ;-)
Some minor improvements
As you can see, the game is quite cool by now. But there are still some things we can work on. In terms of animations, it would be nice to see the player credits increase and decrease fluently. For this purpose, you can just add a behavior to the scene, that animates the credit amount whenever it is changed.
As of now, whenever we reduce the credit amount to start the slot machine, or when we increase it in case of a win, we can watch the amount change over time. We base the duration for this animation on the current bet amount. The animations for a higher bet, that also lead to higher wins, will take longer. The animation duration in our case spans from 200 ms to 1000 ms for the bet amounts of 4 to 20.
Another cool thing would be to add some additional randomness by changing the delay time for stopping each reel. Per default, the slot machine stops each of its reels 250 ms after the previous one. The property reelstopdelay lets us change this value. If we choose a random value whenever a new spin is started, our slot machine stops its reels with a random delay.
If you want to execute some code every time the slot machine starts a spin, one possibility is to use the spinstarted signal of the slot machine. We use this signal to set a random delay for every spin. Another possibility would be to change the reelstopdelay property within the startslotmachine() function of our scene.
This was the last feature we cover in this tutorial, but feel free to add some improvements yourself!
What comes next?
In case you need some suggestions for additional features, this is what you can do:
- Add background music and sound effects with the backgroundmusic and soundeffect components.
- Add some twists to the game, e.G. Special symbols for free spins.
- Let the player choose the lines he wants to play on. He may play on all or only on some of the nine lines.
- Allow the player to change real money into credits with in-app purchases by using the soomla plugin for felgo.
If you have any questions regarding this slot game tutorial, don't hesitate to visit the support forums.
Also visit felgo games examples and demos to gain more information about game creation with felgo and to see the source code of existing apps in the app stores.
If you are interested in the full source code of this demo game, see flask of rum - slot game.

Congratulations, you completed the tutorial and created your own slot game!
Create a slot machine game in flash using AS3
Follow the straight-forward steps of this premium tutorial to create an entertaining slot machine game in flash. Spin the wheels and see what you could win!
Step 1: brief overview
Using the flash drawing tools we'll create a good looking graphic interface that will be powered by several actionscript 3 classes.
The user will be able to bet different amounts to win the prizes.
Step 2: flash document settings
Open flash and create a 480 pixels wide, 320 pixels tall document. Set the frame rate to 30fps.

Step 3: interface

A dark interface will be displayed; this involves multiple shapes, buttons, bitmaps and more.
Continue to the next steps to learn how to create this GUI.
Step 4: background
Create a 480x320 px rectangle and fill it with this radial gradient: #404040, #080808.

Use the align panel (cmd + K) to center it in the stage.
Step 5: title
Let's add a title to our game; depending on your slot machine theme you can change the graphics to fit your needs. Here I've used the tuts+ logo.

Step 6: slots background
Use the rectangle primitive tool (R) to create a 320x160px rectangle. Change its corner radius to 10 and fill it with this linear gradient: #F5DA95, #967226, #91723B.

Duplicate the shape, change its size to 316x156px and change its color to the black linear gradient we used before.

Step 7: items graphics
These are the graphics we'll use as the slot machine items -- feel free to use any graphics you want in your own game!

Step 8: reel backgrounds
To create the background for the reels, use the rectangle tool (R) to create a 98x146px rectangle and fill it with this gradient: #8F8459, #F8F4C7, #8F8459.

Duplicate the shapes and align them in the slots area.
Step 9: reel movieclip
Arrange the items graphics in your desired order and convert them to movie clips. We'll use the reel background rectangle of the last step to create the shadow effect: change its color to black and change its alpha values to 65, 15, 0.
This can be a tricky part so be sure to download the source files to help you out.

As you can see, I've used two nettuts+ logos and two psdtuts+ logos, but only one each of the activetuts+ and vectortuts+ logos. This means there's a greater possibility of matching three nettuts+ logos than there is of matching three activetuts+ logos.
Use the shadow as a mask layer, and the timeline to animate the items downwards. I used frame by frame animation moving the items 20 px down in every frame. You could use a tween, if you wanted to.

Duplicate this moveclip and place them in the correct slot background. Use the following instance names: items1, items2, items3.
Step 10: labels
Timeline labels will be used to check for a winning combination. Create a new layer and label each frame where our item is in the center.

Step 11: static textfields
Use the text tool (T) to create three static textfields: credits, bet and winner paid.

Step 12: dynamic textfields
With the text tool still selected, create three dynamic textfields, place them above the static ones and name them, from left to right: creditst, bett and paidt.

Step 13: buttons
Use the rectangle primitive tool to create three 45x45px squares, change the corner radius to 4 and fill it with: #CD0202, #910202. Add the corresponding text label to each, convert each to a button, and name them: paytabb, betmaxb and betoneb.

Step 14: spin button
The spin button is a little larger that the others and also has another color.
Use the same process of the other buttons, but change the size to 50x50px and the color to: #5DA012, 3C670C.

Step 15: sounds

We'll use sound effects to enhance the feeling of the game, you can find the sounds used in this example in soungle.Com using the keywords slot machine.
Step 16: tweennano

We'll use a different tween engine from the default included in flash, this will increase performace as well as it is easier to use.
You can download tweennano from its official website.
Step 17: new actionscript class
Create a new (cmd + N) actionscript 3.0 class and save it as main.As in your class folder.

Step 18: class structure
Create your basic class structure to begin writing your code.
Step 19: required classes
These are the classes we'll need to import for our class to work; the import directive makes externally defined classes and packages available to your code.
Step 20: variables
These are the variables we'll use, read the comments in the code to know more about them.
Step 21: constructor code
The constructor is a function that runs when an object is created from a class, this code is the first to execute when you make an instance of an object, or runs when then SWF first loads if it belongs to the document class.
It calls the necessary functions to start the game. Check those functions in the next steps.
Step 22: stop items
Prevent the reels movieclips from playing immediately.
Step 23: add button listeners
Here we use a custom function to add the mouse events to our buttons; this function will be created later in the class.
Step 24: disable spin button
Next we use another custom function that will prevent the mouse events of the spin button.
Step 25: button listeners
This function adds or removes a mouseup event to the buttons depending on the specified parameter.
Step 26: enable/disable buttons
The following function uses its parameters to tween the alpha value of the specified button and disable/enable mouse interactions.
Step 27: bet max button
The bet max button is handled by this function.
It plays the spin sound, changes the credits textfields,, and calls the spin function.
Step 28: bet one button
The bet one button is handled by this function.
It increases the bet by one (if possible) and plays the corresponding button sound. It also enables the spin button.
Step 29: show/hide pay table
The pay table button is handled by this function.
It checks whether the pay table is already on stage, and, if not, it uses a tween to display it and center it. The other buttons are disabled while the table is showing.
Step 30: spin button
The spin button is handled by this function.
It plays the spin sound and the spin function if the credits are correct.
Step 31: spin function
One of the core functions of the game, the spin function handles the winning and spending of credits, spins the items in the slots and uses a timer to stop them. Read the next steps for a more detailed view of these actions.
Step 32: add won credits
This checks whether credits are available to add from the paidt textfield, and resets its value to 0.
Step 33: subtract credits
This subtracts the credits used in the last bet.
Step 34: spin items
This function animates the reels, to make the items appear to spin.
Step 35: spin timer
This timer determines (randomly) the time to let the reel items spin, it is different in every spin.
Step 36: timer function
This function is executed every time the timer ends its count.
It stops the current slot from spinning and plays the stop sound. When all items are stopped it clears the timer and calls the checkwin() function.
Step 37: snap to nearest logo
As the timer can end in a frame where the current item is not in the center, we check the current frame of the movieclip and use gotoandstop() to display the closest item.
You may need to alter this code to match the symbols and spin animation that you chose.
Step 38: check win
This function checks if the three items are equal, if true, it plays the winning sound and adds the corresponding amount to the paid textfield.
Step 39: set main class

We're making use of the document class in this tutorial, if you don't know how to use it or are a bit confused please read this quicktip.
Set your FLA's document class to main .
Step 40: test
We are now ready to test the movie and see if everything works as expected, don't forget to try all the buttons!

Conclusion
The final result is a customizable and entertaining game; try adding your custom graphics and prizes! You could also have a go at altering the probability to make it easier or harder to win.
I hope you liked this tutorial, thank you for reading!
How to pick a winning slot machine and win (almost) every time!

Table of contents
In this article, I am going to show you how to win at slots.
First, we start with some practical tips on how to choose a winning slot machine. Then, once you have all the slots tips you need, you can move on the real key to win at slots:
Find loose slot machines to play online.
This article is going to change the way you play slots. And the chances are that is what you need — because winning at slots requires time, dedication, and the right mindset.
So, are you ready to learn how to win at slots?
If you play slots for fun, there are no rules to follow. You only need a slot app like slotomania and enjoy their instant play games.
If you want to win at online slots in freeplay or demo mode, download slotomania, choose a slot machine game from their collection and play, play, play. You'll get enough progressive machine games and loose slots to enjoy your gambling experience for free.
Things change when your goal is to win real money at slots when you play online.
That's when this article becomes useful. Because here is where you learn how to pick a winning slot machine and increase your chances of winning money online!
Get a new no deposit bonus and play slots online.
Register a free account and spin the reels to win!
1. Choose winning slots with the highest payouts
When you go online to play and win money at slots, you need to know how to pick the right slot machine games.
Most beginners start to play casino games thinking that all slots are more or less the same thing, only with different graphics.
If you want to know how to win at slots, you need a machine that pays out more than the other ones. And to know which one is an excellent slot to play, you need to care about the return to player (RTP) percentage.
The return to player (or RTP) is a percentage of all the wagered money that a slot pays back to its players.
It is not the amount of money you'll get back when you wager on real money slots, and it doesn't indicate whether you have fewer chances to hit a bonus round or not — but it gives you a great indication on whether a machine pays enough for you to play on it or not.
How to find the RTP of a slot machine
The quickest option is to search for it online.
Use google, bing, yandex, or whichever search engine you prefer.
Many casino news websites that publish content around casino games have entire sections dedicated to the RTP percentage of the casino slot games they review.
You find them on pokernews, as well. Every review includes a section dedicated to the payout of each type of slot with easy-to-understand info about the games with frequent payouts.
If this is your first time on our site, check some related articles like these list of games. By choosing slots with a high RTP, you'll improve your chances instantly.
Also, you check the slot itself. The RTP number is always mentioned somewhere. Usually, you find it in the settings of the slot game or the 'help' section.
So, how to pick a winning slot machine and how to use the RTP to know how much slot machines pay?
The RTP is calculated on a scale from 1 to 100. Most slots have an RTP between 92-97 per cent.
Always choose an online slot machine game with an RTP of 96 per cent or above. This is the best slots strategy to follow every time you play — since a high payback percentage indicates that you have a better chance to win. Good option.
High RTP slot to play: devil's delight

Devil's delight is a slot by netent that's set in the underworld.
It features everything you'd associate with hell:
- Devils
- Soul reapers
- Graves
- The number 666
- Pitchforks
- Skeletons
- Flames
Is anything missing from the list?
The slot also features a separate soul reaper bonus game. There, you need to guess the sins of the characters on the screen. Every time you guess the right one — you receive points that help you win more cash.
This loose video slot has five reels and 20 paylines. And despite the sinful name, devil's delight is generous – RTP in this game reaches 97,6 per cent!
2. Determine the volatility of slots
Another critical factor to consider to pick a winning slot machine is the game's volatility.
Many games and gambling news sites refer to the games' volatility as their 'variance.' if you like, you can consider this as the risk level.
The volatility of a slot machine game measures the risk involved in playing a particular slot for the real money. One of my favourite tips for playing slots is to consider it the 'risk factor' of the game you are about to play. That's because volatility determines how you win at slots.
- Low volatility slots: your odds of winning at these slots are high, and it's easier to strike winning combinations when you spin the reels. However, you should know that low volatility slots offer smaller wins — so your winning combinations might not be worth as much as you would like them to.
- High volatility slots: the odds of winning at these games are smaller, but the wins pay more. With the right bankroll, tips for playing slots, and strategy, these games can be a lot more rewarding.
Both options are quite popular online since people play both types. Every useful casino guide gives you plenty of choices to find the right online slots game for you — with welcome bonus codes to try them for free before you invest your money in them.
Pick the slot machine time that feels right for you. But keep this in mind:
To play high volatility slots, you need to be patient, have enough money to invest in a lengthy online gaming session, and have read enough casino blog posts to know all the secrets of slots optimal play.
Otherwise, low volatility slots may be a better option for you.
High volatility slots are a bit riskier, too. You never know how much time and money you need to invest in hitting a lucky spin and celebrating yet another day of winning money on slots.
How to find the volatility of a slot machine game
Casino sites don't make the variance of the games as accessible as the RTP numbers — and that's in part because they don't want to help you improve your odds.
An easy way to choose games with the right variance is to use "google operators and let the world's largest search engine do the work for you.
You have seen some progressive slots with random jackpots, and the mega moolah game caught your eye. The most effective way to find the variance of this game is to:
- Open www.Google.Com
- Type "mega moolah" variance in the search bar
- Analyse the search results
Alternatively, you can explore the games and try to figure out their variance yourself. If you play the slot long enough, you should be able to see how often the game pays out and what kind of winnings you get.
If successes are rare but significant, you are onto a high volatility game. If you win often, but the wins are nerve-wracking and small, you just found a low-volatility game.
An excellent welcome bonus, a deposit bonus, and free spins are an excellent way to do this and discover the games' volatility by playing. These options help you learn more about the games and give you useful info that might help you understand how to win at slots in the long run.
High volatility slot to play: king of atlantis

King of atlantis is a high volatility slot by IGT. The game plays on five reels and 40 paylines.
The symbols featured in this game include seashells, gold rings, gem-encrusted crowns, mermaids, dolphins, and the almighty god of the sea – poseidon.
This high volatility slot machine doesn't have many bonus games or features (even if you bet the maximum). The only 'special feature' you get, is a round of eight free spins that activates when a trident symbol lands next to poseidon.
Low volatility slot to try: hotline

Hotline is one of netent's most popular slots these days.
Beating the slot requires you to travel back in time to the '80s, wear some clothes you'd not be proud of today, and use your ability to solve a police case. Somehow based on the cult TV series miami vice, beating the slot needs you to help two detectives to catch a jewellery thief.
The slot runs on a classic random number generator and features all the classic features netent players love so much. Wilds, expanding wilds, re-spins, free spins - you name it. Also, there is a unique bonus bet where you can choose one, two, or all three reels. It increases your chances of getting expanding wilds.
As pay table of this slot suggests, hotline is a low volatility game where wins are more frequent (but small in size). If this is what you are looking for, pick this slot machine, enjoy the game, and relax.
3. Don't go with the obvious option
No matter how impressive an online casino is, you need to do some research before you start to spin reels on slots.
All casino sites (like all poker sites, let's face it) want your credit card and your money. They offer free spins or deposit bonus codes to get you on their platform and then have you play as much as possible. In other words, they want your money.
If you can afford to play real money on slots, that's great, as long as the site you agree to play on and where you look for the next loose machine to try is a legitimate and regulated online casino.
Regulators like the united kingdom gambling commission (UKGC), the malta gaming authority (MGA) work hard to eliminate dangerous companies from the online gambling industry. Their licensing systems are your best allies to be sure to play slot machine games on legitimate sites, use audited random number generators, and pay out winnings to the players.
An important factor to consider when you want to know how to pick a winning slot machine is to see if the site you wish to register on holds a license by the UKGC and/or the MGA. Regardless of the casino bonus they offer you or the insane fixed maximum amount of free spins they promise.
You should never play online poker or pick slot machines on unlicensed casino sites.
You find a full list of all the online casinos allowed in your country on this page.
A loose slot to play: himalayas: roof of the world

How did I find this slot? I scrolled down to the bottom of the slots page at one of my favourite online casinos. And then, I just decided to pick a slot machine I had never seen before.
Not all games make it to online casinos' front pages — especially those that have a combination of volatility and RTP that plays in favour of the players and that come from underdog developers. And himalayas: roof of the world comes from barcrest, a provider that isn't often in the spotlight.
Also, himalayas: roof of the world offers good odds of winning on slots!. The game features an RTP of 97,75 per cent, which is above average. Combine that to medium volatility — and you know how to pick a winning slot machine.
4. Make higher bets
Every collection of slot machines tips or casino strategies tells you that you can't win a progressive jackpot with a minimum bet. And that's correct.
Top wins are always connected to the fixed maximum bets. You can forget your dream to become a multi-millionaire with just 0.01. In slots, like in video poker, the higher the bet — the more you can win. And, at the same time, the smaller the bet. The smaller the wins.
So, yes: your bet determines how to win at slots.
Slot machine payouts are proportional to what you wager in the game. If your slot machine strategy is to play small bets, don't change it. Just don't expect to score unreasonably huge wins.
As you understand now, betting more money helps to win more on line slots. But it also put your slot machine strategy in danger and makes you risk to lose all your bankroll much faster.
That's why higher denomination slots are also riskier than lower denomination slots. People play them in the same way and following the same slot tips. But the big wins happen only on the high denomination slots, which are also the game where you can risk to lose a lot of money.
Keep in mind this, especially if you love playing slots with progressive jackpots. Jackpot slots can be costly . Many games give you access to the top wins only when you bet the maximum — and that is why a correct slot strategy and bankroll strategy are essential to winning at slots.
Risk is always an essential factor in gambling. And you decide how risky you want to play yourself. Never play more money than you can afford to lose and never underestimate the risks of gambling addiction — even then you play fun slot machine games.
One expensive slot to play with maximum bets: space wars

Space wars is another online slot by netent. This online game is based on a popular slot you can play in all the casinos in las vegas and atlantic city.
When you play space wars for real money, you can choose to bet anywhere from 0.4 (minimum bet) to 20 (maximum bet) per spin. The currency depends on your location.
This game does not feature a progressive jackpot, so you don't really need to bet max every time you spin. Start with smaller bets and go up. You'll see the difference in payouts.
Space wars is a fast-paced video slot with five reels, four rows, and 40 paylines. The RTP is 96,8 per cent.
5. Trust other players
This is one of those slot tips that you should not apply to many other casino games. While it may be valid for video poker, it's one you should not follow if you play online poker.
But when it comes to playing slots. Yes, you can trust your fellow slot players and look how people play.
If a slot doesn't pay, the other players will call it out. Fast.
That's why you should use the information available on every casino blog and casino sites to your advantage. Browse through forums, spend some time on reddit, and read what las vegas and atlantic city players say about each game.
You can also join facebook groups and ask for help there. In other words, take advantage of your internet connection before the casino takes advantage of you.
A classic slot people play and love: gonzo's quest

Released in 2010, gonzo's quest still didn't let go of its place as one of the top slot machines online. That's quite an achievement, I'd say.
This popular slot game features five reels, 20 paylines, and an adventurer (gonzalo 'gonzo' pizzarro) looking for the lost city of gold.
Players love this little guy and follow his adventures. Gonzo's quest is one of the top-rated slot machines of all time by players, casinos, and casino critics alike.
6. Avoid branded slots
Branded slots are fantastic to play. We can play with all our favourite heroes and spin the reels feeling part of the movies, TV series, and shows we love.
While these games are a lot of fun, branded slots are also the 'bait' a lot of online casinos use to attract us, the players.
Remember the point about 'not going for the obvious choice'? If you are a huge game of thrones fan, how likely is it that you would go straight for the game of thrones games when you see them on the list?
You don't need to be a psychologist, a consumed marketer, or casino operator to realise that. Fortunately, you don't need to be a hardcore gambler to know how to pick a winning slot machine either. That's what this article is for!
Developers with slots that feature popular brands paid a pretty penny to use the name. So, they won't let you go low with the bets. And those games will not be the easiest ones to beat either.
While the casino and the developer have invested a lot on the names you see on the screen, you are the one who can make it worth the investment. Or not.
Slot to play instead of the branded ones: pamplona

What's so attractive about branded slots? Well-known name and faces. The stories behind the games and the characters we all know and love.
Can you have all that in a non-branded slot?
Take the pamplona slot machine, for example.
This IGT slot is all about spain, bulls, and matadors. A unique tradition turned into an exciting slot game.
In a way, it is a 'brand' because pamplona's running of the bulls' festival is known worldwide. And it's more known than some actual brands, to be honest.
But to use this theme, developers didn't have to pay as they do for the brands. Thus, the payouts are way better.
The slot has five reels and 1024 paylines. Matador symbol acts as a wild and bull is a scatter. Three scatters can trigger the el toro bonus where you can choose your option of free spins.
7. Take advantage of free spins
How to win at slots with free spins when there are hundreds of hidden terms and conditions for withdrawals?
The wagering requirements can take the fun out of playing slots with free spins. No arguing there. But there are still free spins bonuses that can be worth your while.
The wager-free bonus offers.
On a limited number of online casinos you get wager free spins with no deposit on registration (yes, no deposit is required to play). And with no strings attached to them.
There is no cap on winnings, you can cash out anything you want, anytime you want, and there are no wagering requirements. How good is that?
Slot to play with free spins: pyramid quest for immortality

From pamplona to egypt. You can travel the world with slots. And the right free spins welcome bonus!
The pyramid: quest for immortality slot features five reels, 720 paylines, and an RTP of 96.4%. This game takes you to ancient egypt and brings you to explore the hidden and mystical world of pharaohs, gods. And pyramids, of course.
So, how to beat slot machines?
First and foremost, the best way to beat the slots is not to continue asking the wrong questions and stop looking for simple hacks or slots tips tho beat the casino.
If you want better odds to win on slots, you need to:
- Choose the slots that have high payouts
- Choose the slots with the correct volatility level
- Choose the slot with the highest return to player
- Read reviews of the slots on casino sites, forum, and reddit
- Sign up to get a bonus with low wagering requirements
- Play on a licensed online casino site
While this might not be enough for you to beat slot machines and pick the winning slot machine every time you play, it will help you win more often and - more importantly - enjoy playing slots a lot more!
How do you pick a winning slot machine?
To pick a winning slot machine and get better odds to win when you spin the reels, you need to choose games that offer the right combination of betting limits, volatility, return-to-player, and wagering requirements (in case you play with a bonus).
What casino game has the best chance of winning?
In general, blackjack is the casino game with the best odds. In terms of slots, the best choice is to pick a game that offers a return-to-player over 97% like the slot devil's delight (RTP: 97.7%).
The slot machines you find on regulated casino sites are not rigged as their random number generator (RNG) is subject to frequent audits by state-owned gambling authorities. The same controls do not apply to unlicensed casinos — and that's why you should never play your games there.
This article was first published on july 14, 2018. Last update: january 10, 2020
The promotion presented on this page was available at the time of writing. With some casino promotions changing on daily basis, we suggest you to check on the site if it still available. Also, please do not forget to read the terms and conditions in full before you accept a bonus.
Simple slot machine game using HTML5 part 1: basics
Here is overview on how to make simple slot machine with HTML5. This demonstrates the basic structure of HTML5 game and how to use dynamically created graphics.
Slot machine has typically reels with images and player just initiates the action and waits until reels stop. 1 or more in single line usually determine the winning condition. In this game player wins if he or she gets more than one gold bar in row.

How it works
Slot machine is a single HTML page that includes the game code, webfont and jquery. When loaded it runs slotgame() function that initializes and runs the game.
HTML page has 3 narrow and tall HTML5 canvases, these are the reels. They are located inside div container “reels” that shows only a limited window at any time, hiding the rest of the canvases.
On initialization, game preloads the 6 image assets. Preloading is simply done by creating image object for each asset and listening its load event. Preloading is required, because otherwise game could not draw the reel canvases on initialization.
Game draws the pictures in random order on each canvas reel with shadow and slot separator bars.
The reels are not redrawn after this, but when moving they are simply translated with CSS3 transform downwards and when they reach threshold they are moved back to beginning. Threshold and reset offset is selected so that after the reset images are shown on same locations. This creates illusion of constantly rotating wheel. This is why images on borders are twice in the reel, so we avoid showing canvas bottom or top in any situation.
Click ‘toggle reels’ button on top left corner of the game page to toggle the reel visibility while it’s spinning, seeing reels in action makes explanation above much easier to understand
Here is image where reel container overflow is set to visible.

Game loop is simple, it starts when player clicks ‘play’ and runs on every animation frame updating the reel locations based on game state and “draws” them on screen, or actually as explained earlier just translates their locations. Result is predetermined on each roll start and when each reel stop, its locked on the correct image. Update loop tries to make this when correct image is close to this location, so the jump is not too abrupt (see function _check_slot in slot.Js for details).
Each browser has still different name for the transform so initialization code determines the correct CSS name and if browser has hardware accelerated 3d version.
So, let's see, what we have: tools for the design of advanced slot games increase productivity, reduce costs wouldn’t it be great to speed up development time and get new games to market more quickly, to make changes at how to design a slot game
No comments:
Post a Comment